按装的前提
首先确认你的电脑中安装了一下应用程序
- Node.js
- Git
按装hexo
Hexo 是一个功能强大的静态网站生成系统,快速、简洁、高效。Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。可以一键部署到github,还有丰富的插件和主题,还支持热部署哦。执行如下命令进行安装。
npm install hexo -g
快速开始生成一个新的博客系统,代码如下
然后再浏览器输入http://localhost:4000就可以看到效果。
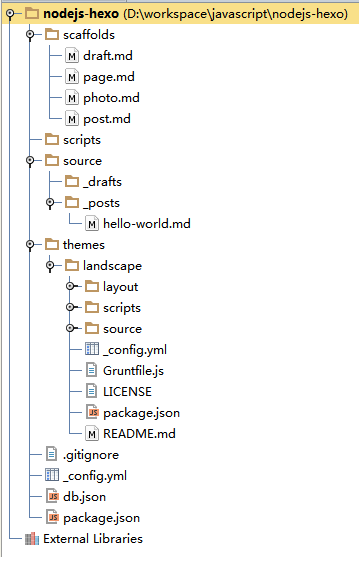
配置生成的静态网页

scaffolds 脚手架,也就是一个工具模板
scripts 写文件的js,扩展hexo的功能
source 存放博客正文内容
source/_drafts 草稿箱
source/_posts 文件箱
themes 存放皮肤的目录
themes/landscape 默认的皮肤
_config.yml 全局的配置文件
db.json 静态常量
全局配置
_config.yml是全局的配置文件:很多的网站配置都在这个文件中定义。
站点信息: 定义标题,作者,语言
URL: URL访问路径
文件目录: 正文的存储目录
写博客配置:文章标题,文章类型,外部链接等
目录和标签:默认分类,分类图,标签图
归档设置:归档的类型
服务器设置:IP,访问端口,日志输出
时间和日期格式: 时间显示格式,日期显示格式
分页设置:每页显示数量
评论:外挂的Disqus评论系统
插件和皮肤:换皮肤,安装插件
Markdown语言:markdown的标准
CSS的stylus格式:是否允许压缩
部署配置:github发布
添加博文
上面的这个创建是在_posts目录下,就会生成文件:”博客名字.md”。